Web Design Trends For 2023

The web design industry is continually evolving, with new tools, technology, and trends emerging every year.
As AI and VR/AR become mainstream, the web design trends of the year will use this technology to do the heavy lifting, allowing designers to focus on crafting unforgettable online experiences. User immersion and interaction will become top priorities, with web design shifting to empower users to engage, interact, and shape their user experience.
Ready to dive in? From interactive websites to app-inspired design, here are the top innovative web design trends for 2023.
1. Neo Brutalism

Neo Brutalism is a trend based on brutalist architecture, which emphasizes raw materials in design. Neo Brutalism in web design has a modern twist on old-fashioned interfaces from the 2000s.
Businesses are populating their sites with Neo Brutalist elements – from old-school taskbars and map navigation to folder icons. As well as incorporating Y2K styling, Neo Brutalism also incorporates bold color palettes, zero gradients, sticker-like illustrations, and quirky animations.
“This year, we will continue to see businesses break the grid with more brutalist, anti-design layouts for more interesting and authentic design approaches,” explains Mel Findlay, Digital Designer at Envato.
This Modernist Toolkit by CkyBe features over 100 futuristic retro wave shapes, seamless patterns, and pastel backgrounds and is the perfect kit to help web designers embrace this trend. Meanwhile, this Elementor Template Kit by jegtheme is perfect for those who want to create a professional-looking WordPress-based website without using a single line of coding.
2. Motion Design

It is no secret that motion graphics dominate across all industries. With motion graphics, customers can create everything from subtle in-app animations to full promotional videos. And, as a creative discipline directly linked to the development of technology, it’s no surprise that motion graphic trends are constantly shifting and evolving.
Customers are taking a dynamic approach to create more immersive and exciting online experiences using motion design. Motion design showcases powerful visuals, engages audiences, aids navigation, and improves usability, using elements such as animated cursors, kinetic typography, and movement effects.
“On the whole, we’re seeing motion design lead the way to create an immersive and more interesting experience,” says Morgan Kropa from LadyBugz. “This includes animation, image effects, reveals, text scrolling, and more complex movements such as page sections folding up as you navigate. While traditional, static designs are accessible and timeless (they will always have a place), motion effects are a great way to add creative interest and level up your web design approach.”
This monochrome typography video template by hushahir will help customers to explore animated text on their web pages. They’re fully customizable so customers can edit them to fit their needs and experiment with conveying a message through moving text.
For customers looking to add a playful and energetic element to their website, these cute business animations by IsLein will certainly do the trick.
3. AR & VR

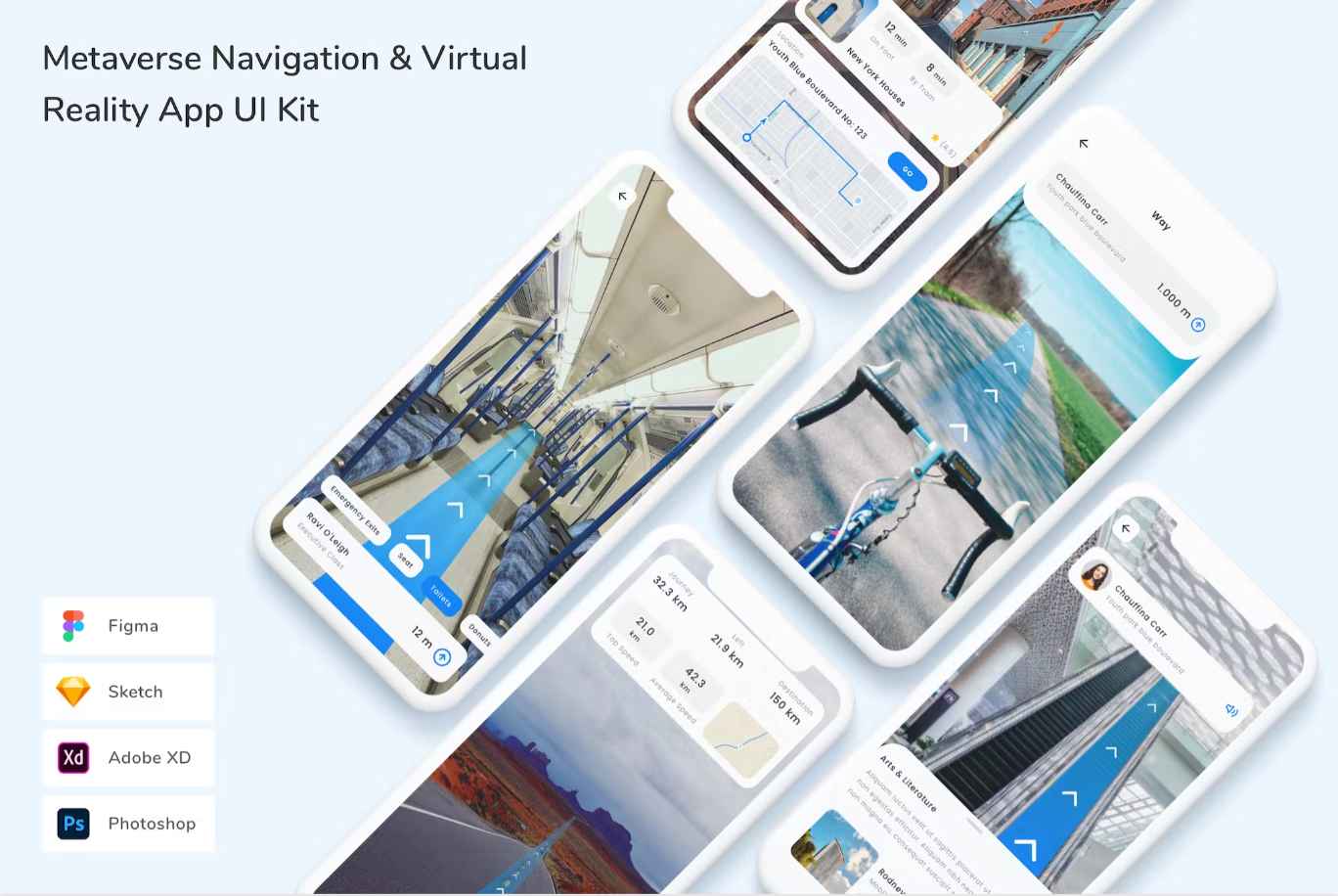
AR and VR are increasingly important web design trends as the metaverse builds momentum. By embracing these rapidly evolving technologies, web designers have a unique opportunity to capture people’s attention.
“I think that interactive product tours are really going to take off in 2023,” says Todd Kunsman, Marketing Team Lead at EveryoneSocial. “Instead of filling out a form to get a demo, more people want to experience a product without talking to sales upfront. It could be a video walkthrough of the product or an interactive experience where the person can click around, but brands implementing this will have a competitive edge going into 2023.”
With some of the most innovative uses of AR and VR in the eCommerce space, this AR/VR app template places products in a virtual world, making it easy for customers to explore items before buying. While this collection of 11 pages and 13 stunning templates makes it even easier to build a professional website.
This wireframe and sitemap creator by Sargatal will come in handy for web designers who want to streamline the customer journey. While this WordPress Plugin by liviu_cerchez brings to life panorama photographs by manipulating original photography to create the most immersive user experience.
4. Interactive Websites

Interactive websites are growing in popularity with clear benefits for brands and businesses. Businesses are using interactivity to make their web pages more fun and engaging.
Customers are looking for templates and plugins to make their sites more interactive by adding forms, polls, surveys, etc as this is an easy way to get information from their audience.
“Plenty of big brands – such as Apple and Samsung – have very interactive designs with scroll effects and animations,” says Arham Tayyab, Digital designer at Paperform. “As you scroll down their websites, you see many animated elements and scroll-sensitive interactions. It gives users a more engaging experience and guides them towards your desired point.”
This WordPress Pop-up Maker Plugin by lfsight will help customers to encourage their site visitors to buy. From sharing discount codes or encouraging newsletter sign-ups, this plugin will allow customers to grab attention by creating custom pop-ups.
This WordPress Image Slider Plugin is another great example of the type of item that customers are looking for to fit this interactive trend. It’s a great way to share a message and ensure that your content is unskippable.
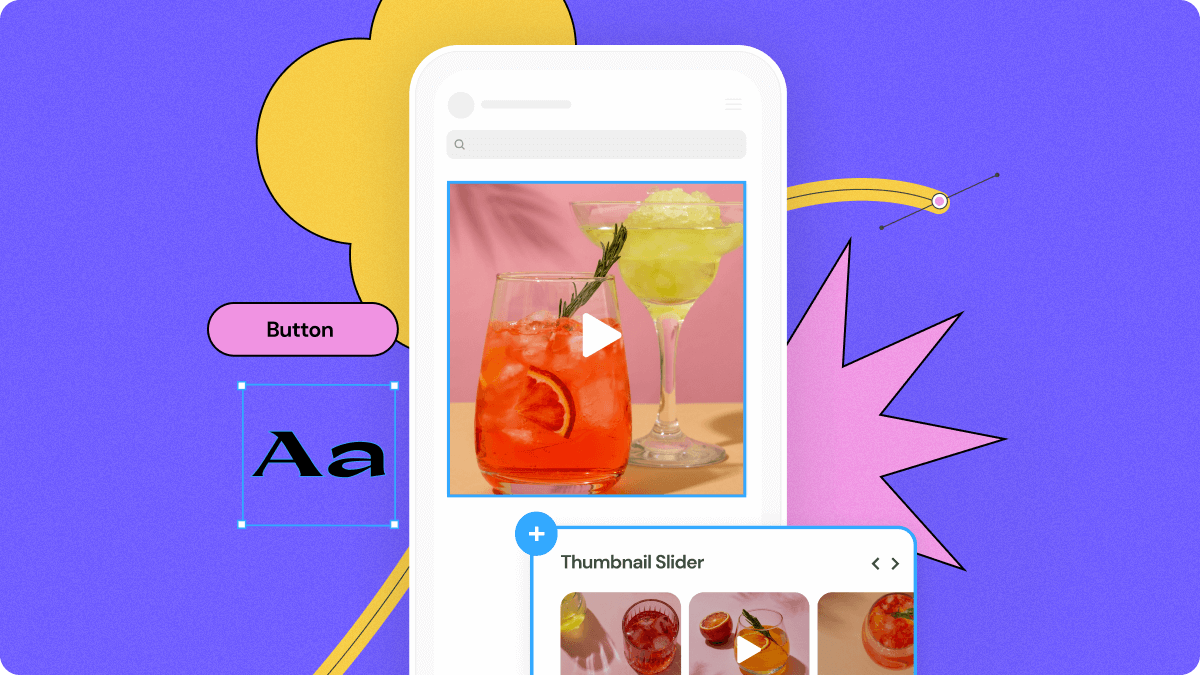
5. App-Inspired Design

We’re all used to interacting with apps – and this trend sees websites shifting to a more app-like experience. Customers are looking to achieve app-inspired design by integrating more interactive elements, micro animations, and fun design flourishes.
“People are so used to mobile apps, and for that reason, the web design trends are shifting to this app-like experience,” says Dilem Akisik, Senior Product Designer at Jotform. “Designers can integrate the interactions, animations, and dynamic experiences from apps into their web designs to create more unique experiences.”
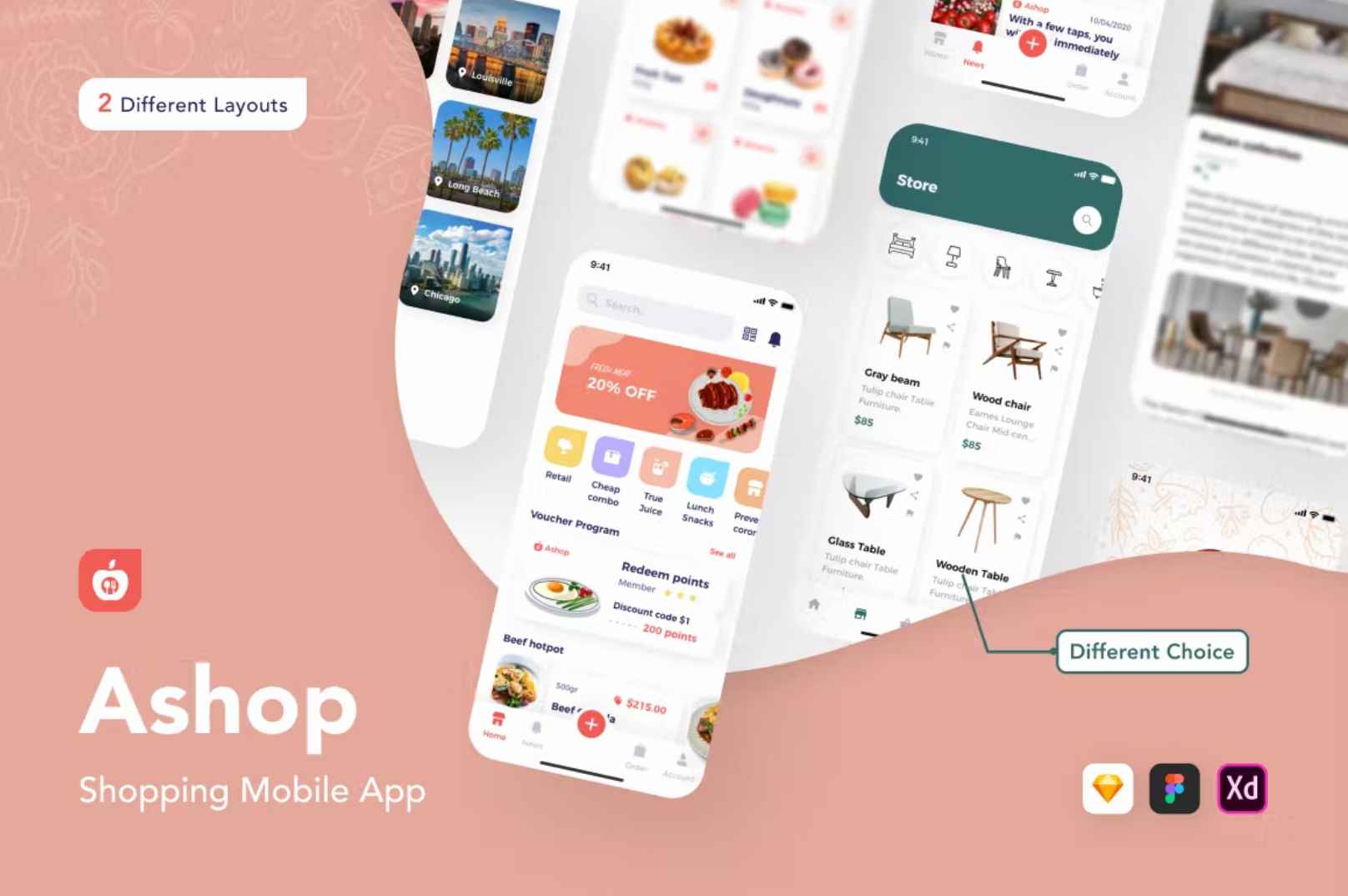
We predict that in 2023, more and more eCommerce sites will shift to apps to provide increasingly tailored and personalized experiences. This Shopping Mobile App by Capi_Creative_Design will help businesses get ahead of the curve. It includes over 100 iOS app screens designed to take the customer from sign-up and search to check-out in a way that’s both seamless and stylish.
While MobioKit makes it easy for customers to create and ensure consistency and continuity across a mobile website, mobile web app, and mobile native app.
6. No-code Tools

Customers are looking for ways to improve their businesses efficiently and a quick win way of doing this is by using website builders or no-code tools as it allows designers to spend less time on back-end development and more time focusing on the overall design and user experience.
WordPress leads the way when it comes to website builders. From its drag-and-drop functionality and intuitive block editor, a heap of plugins makes it easier to add some of the trending features we’ve already identified, like animation and interactive effects. Similarly, Milkshake is an app that makes building mobile websites on your phone possible in minutes. Select your cards – or web pages – and start promoting your business, showcasing your work, or whatever else you want to achieve.
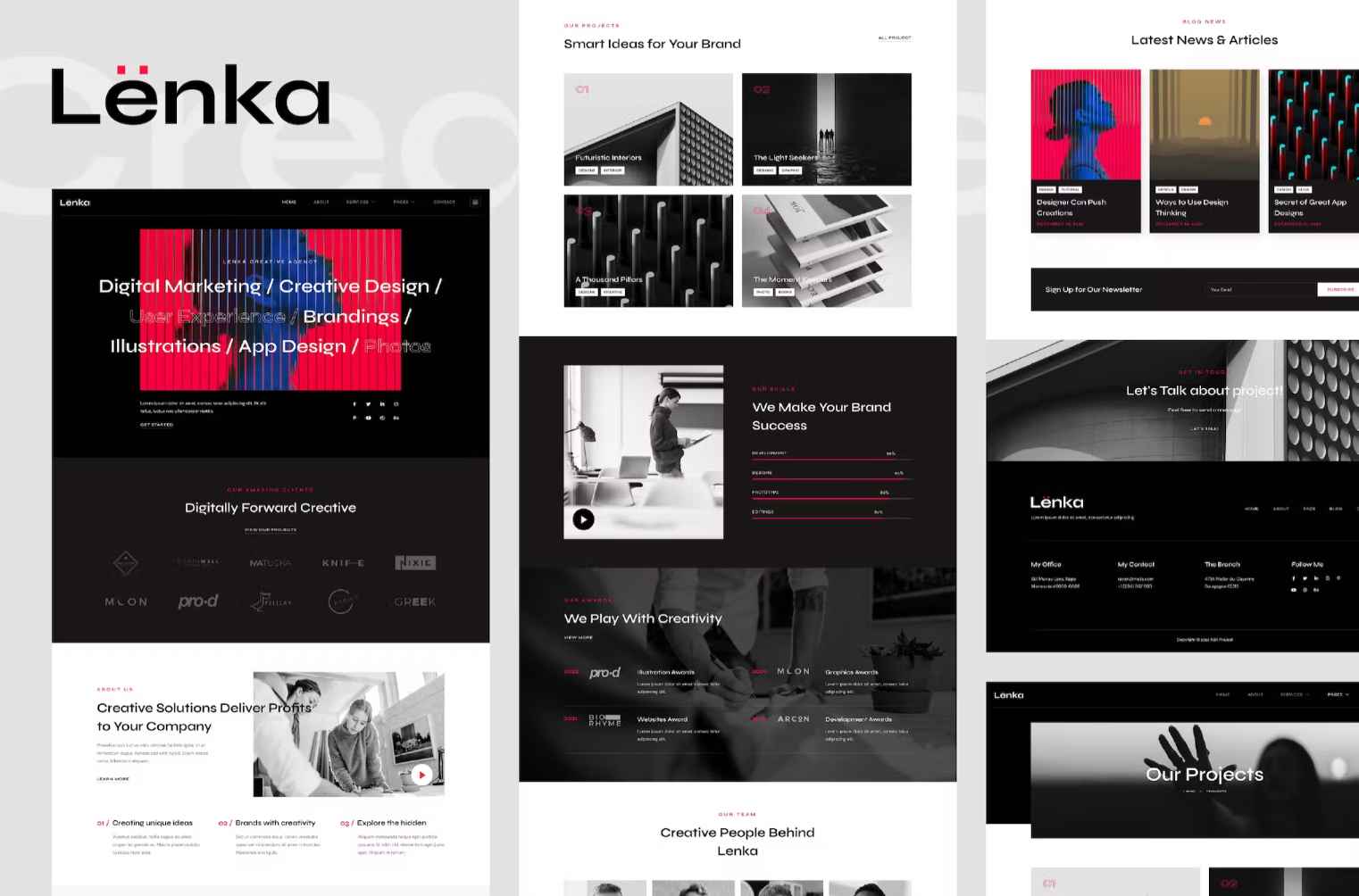
Customers are on the lookout for tools that make building websites easier. This WordPress template kit for the Elementor page builder plugin has a responsive layout to help customers create and customize 15 web pages such as About, Services, Pricing, and Projects.
For more great examples of Elementor template kits, check out this article.
7. Experimental Web Design

Just like the neo-brutalism trend, we expect to continue to see businesses experimenting with alternative and anti-design approaches to their page layouts.
By using mismatched fonts, jarring layouts, and gritty animations, anti-design strives to represent a rebellious, non-conformist break from best practices and design rules.
“I think websites will be more experimental with custom navigations,” says Arham. “As our devices move away from a standard computer screen, websites will stray from the typical all-caps navigation across the top of the screen with sans-serif typography. We’ll see more pop-up menus, horizontal scroll navigations, and side menus.”
In addition to these shifts in navigation, experimental web layouts, visible grids, and creative typography are also having a moment.
For customers looking to experiment with their web design, these alternative fonts by kanvas_kosong will certainly attract attention. Comprising 189 glyphs (including italic, serif, script, and vintage), these clashing, contrasting, and complementary components.
8. Accessibility & Authenticity

Accessibility is changing the way we think about site design. There’s been a real push to demonstrate inclusivity visually and ensure every visitor has the best on-site experience.
“I don’t think website accessibility is a passing trend, but more of a shift in the digital design landscape”, says Ryan Kohler, a UX/UI designer from LadyBugz. “Good web design is about creating an experience for site visitors that is easy to use, navigate, and, most importantly, accessible to everyone. As website accessibility becomes more common and mainstream, web designers will continue pushing the envelope of what’s possible while maintaining attractive design.”
On the other hand, authenticity is essential for connecting with customers online so many businesses are investing in being more authentic and transparent in order to build trust and audience loyalty.
“We have also seen a rise in authentic product placement – real-life people using real-life products – and this has become key for eCommerce websites,” says Mel Findlay, Envato Digital Designer. For big brands like Nike, inclusivity is all about diversity. The brand is committed to communicating through the models it works with and the real-life sportspeople it showcases.
Customers are a diverse group of people from all over the world and they’re looking for diverse and accessible content that represents them and their communities. This cool illustration by jegtheme and graphic by askproject are great examples of how you can influence customers to include diversity in their designs.
Customers are looking for designs that can help celebrate diversity like these abstract portraits by NassyArt, which will also add a hand-drawn feel to their web pages.
9. Anticipatory Design

Customers are looking to enhance their user experience by anticipating their audience’s needs when designing a website.
“Anticipatory design enhances the user experience in both web design and product design,” says Dilem. “People make dozens of daily decisions – what to wear, what to eat, which road to take, and so on. When we search for something, be it a song on Spotify, a product on Amazon, or a movie on Netflix, we want to see options that suit us immediately. Based on our previous choices, these services provide suitable suggestions to minimize decision fatigue.”
Netflix’s recommendation system shows how well it understands and values its viewers. The streaming service knows what you watch, remembers your preferences, and presents a curated selection of shows and films on the homepage that’s just for you.
“We’re in the era of speed, and users don’t have the tolerance for waiting – even a few seconds can be worth millions,” Dilem continues. “Therefore, it’s important to provide an engaging waiting experience. Designers can do this with creative animations or interesting information related to the service, but it’s also important to let the user know what’s causing them to wait. Instead of a general loading page, explain the issue and show any progress in its resolution.”
This WordPress plugin by egemenerd offers a sense of anticipation, allowing customers to create a page-loading animation for their site using one of 29 ready-to-use gifs or via a range of customization options. At the same time, this UI kit makes it easy to deliver an app experience tailored to the user’s preferences.
We hope you enjoyed reading about our web design trend predictions. We look forward to seeing your work on Elements. For more inspiration, check out our 2023 Digital Marketing Trends.